The 2016 FoL DemoFest in Austin, TX was fantastic. There was an undercurrent of enthusiasm that permeated both the presentations as well as the P2P interactions – specifically in emerging technology, such as 360 videos and VR. It was a great experience to see the different things that people brought to their projects, and feel their excitement about what they had created.
Feel free to try my demo on your devices. Access the demo using this link:
https://dl.dropboxusercontent.com/u/19826707/games/nekronomicon/index.html.
Background
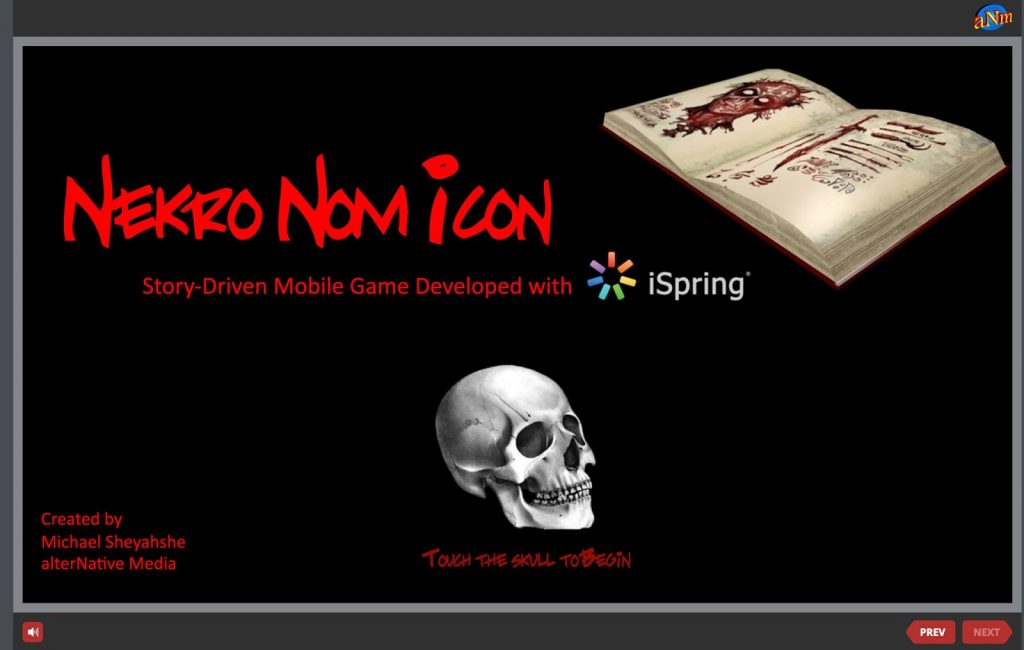
 |
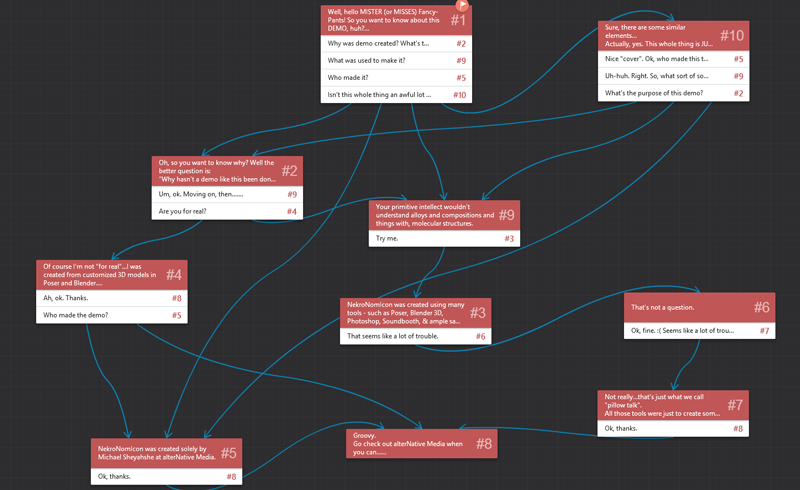
| Splash screen from my DemoFest 2016 entry |
My project, NekroNomIcon: Story-Driven Mobile Game Developed with iSpring, was primarily focused on the following items:
- Creating a unique experience, based on and exclusively driven-by a specific story
- Showcasing what can be accomplished using iSpring as a development tool
- Pushing the limits of both iSpring and the associated tech (hardware, HTML5, etc.)
NekroNomIcon is a game experience driven by its fictional story. Investigate a book that’s intent on raising an army that is both Evil & Dead and stay alive!
Design & Development
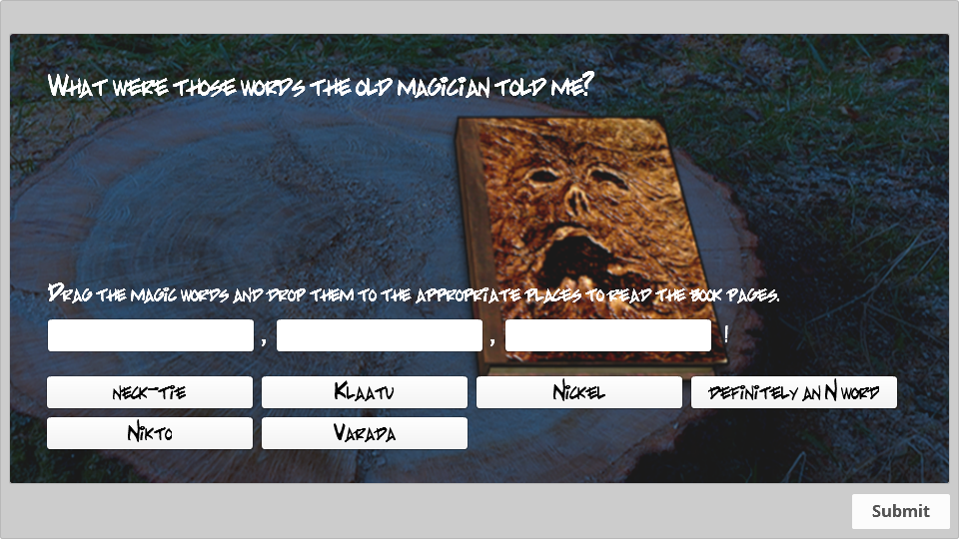
 |
| DnD Quiz |
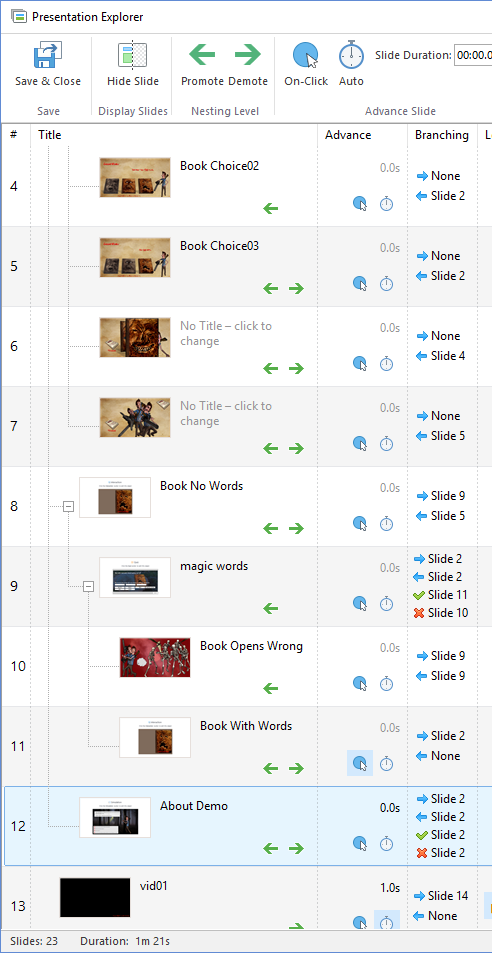
 |
| Interactive branching with iSpring’s Simulation tool |
What Worked
Finally, the understated hero of NekroNomIcon was iSpring’s ability to easily create branching within the simple PowerPoint slides. eLearning professionals all know how important branching can be to our industry, our content, and our audience. However, we sometimes take for granted what it will take to create such branching, especially from a programmatic (code) point-of-view.
The iSpring Presentation Explorer is easy to use and allows custom branching at both the slide-level and to/from iSpring interactions. This is tremendous time-saver for projects like mine that critically depend on branching for core functionality.
From a participant perspective, it was fantastic to see how many individuals got the homage to the Evil Dead/Army of Darkness references. Many came to the NekroNomIcon demo solely for the thematic element. That’s a rewarding experience; this demo was made for those people.
What Didn’t Work
Like any project – especially ones crafted personal passion – experimentation is both key and potentially excruciating. As film editors can tell you: there is way more on the cutting-room floor than will ever see thelight of day.
Metaphors aside, there were many things I wanted to include in the NekroNomIcon demo, but was unable to do so for various reasons.
 |
| A wall round of Hogan’s Alley. (source: Wikipedia) |
Borrowing from element of surprise, I tested a Hogan’s Alley (video game)-esque pop-up/shooter. While I feel this type of interaction may have lent more excitement to the demo, I was only able to partially bring this concept to life within iSpring’s current constraints. Close, but not quite. It is possible that, with more time for testing, I could successfully create this element. However, the idea was scrapped for the 2016 DemoFest.
Similarly, iSpring has a wonderful Timeline interaction, which I’d hoped to showcase at DemoFest. While this tool is very easy to create and implement, it is text-dependent and, thus, not appropriate for the lightning-fast pace of DemoFest. Thus, it too was dismissed.
Additionally, while iSpring effectively handled the heavy-lifting of Responsive Design – meaning the entire demo worked across several devices – there were certain visual limitations, specifically from handheld devices (such as my Android phone). Responsive Design has become tantamount to standard design in our industry. iSpring handled this expertly across all the devices I used/tested.
Yet, given its PowerPoint origin, my demo stayed at landscape mode despite device rotation. This made some elements near-microscopic, from a standard visual point-of-view. I’m certain this could have been overcome with a snippet of code or an included library. Again: due to time and resource limits, I chose to toss the idea and move on.
Take-Aways
This was a one (hu)man show–meaning I was the designers, developer, coder, QA, and client, all rolled into one (fantastic-looking) package. The majority of the shortcomings to NekroNomIcon can be squarely place on my shoulders.
Yet the real successes – I feel – are more subtle than the functionality of the demo itself.
- I created something unique; something that focused as much on the inherent story, as the play-ability of the demo itself.
- I was able to take ‘standard’ eLearning elements (quizzing, branching, etc.) and use them in ways that supported this.
- I not only saw what iSpring can do, as-is, but also:
- How far it can be pushed.
- What is possible.
- I can only imagine the possibilities with additional coding.
Having my project accepted to DemoFest was an honor. Being able to flex some creative muscles was even better. Best yet? I now have an additional development tool (iSpring) for interactive content in my arsenal.
I look forward to my next opportunity to create a demo like NekroNomIcon.