Tools of the Trade
In a different article, I outline the basics foundations of accessibility standards: “Understanding s508 & WCAG 2.0“. To further expand this, let’s look at various development tools to help author accessible content conformant to the Web Content Accessibility Guidelines (“WCAG”) 2.0 standards.
Getting Started
For a primer or refresher on what the Web Accessibility Initiative (WAI) is review the W3 Org website and its associated entries on this subject at https://www.w3.org/WAI/.
Checkers and Tools
W3 Org offers a great list of available tools for developers to use when checking content for accessibility conformance at https://www.w3.org/WAI/ER/tools/. Various filters can be applied to this list, in order to narrow-down best options. For this article, I applied the following filters:
- Guidelines > WCAG 2.0 – W3C Web Content Accessibility Guidelines 2.0
- Languages > English
- License > Free and License > Open Source
From the filtered-list, I chose to explore the following tools/checkers:
- AChecker by Inclusive Design Research Centre http://achecker.ca/checker/index.php
- aXe Chrome plugin by Deque Systems
- Total Validator by Total Validator http://www.totalvalidator.com/
- WAVE by WebAIM http://wave.webaim.org/
- Accessibility Developer Tools by Google Accessibility https://chrome.google.com/webstore/detail/accessibility-developer-t/fpkknkljclfencbdbgkenhalefipecmb
- Functional Accessibility Evaluator by University of Illinois http://fae20.cita.illinois.edu/
Standalone Tools
From the W3 Org’s filtered list of tools, a handful standout as easy-to-use and/or offered meaningful accessibility inspection: AChecker (which comes up very high on a regular Google search of “aa accessibility checker”, interestingly), Total Validator, and Functional Accessibility Evaluator (“FAE”).
AChecker
AChecker is available as an online resource, meaning no download is necessary. The tool itself is incredibly easy to use: just go the AChecker website and insert the URL of the webpage you wish to check. AChecker offers report generation, in several formats, including PDF, EARL, CSV, and HTML.
 |
| Entering URL of webpage on AChecker website |
Total Validator
Total Validator must be downloaded and installed. Additionally, the web page must be available locally or at least where it can be browsed to. I feel this limits the tool somewhat – as a developer, I’m not always able to edit files locally. While results were comprehensive, the ‘Basic’ license (available for free) suggests better/more support available with a ‘Pro’ (paid-for) license. Results were automatically saved locally to an HTML file.
Total Validator makes a good case for using it, above other validation tools, which you can review at: https://www.totalvalidator.com/home/whytv.html.
 |
| Must choose local HTML file with Total Validator |
Functional Accessibility Evaluator
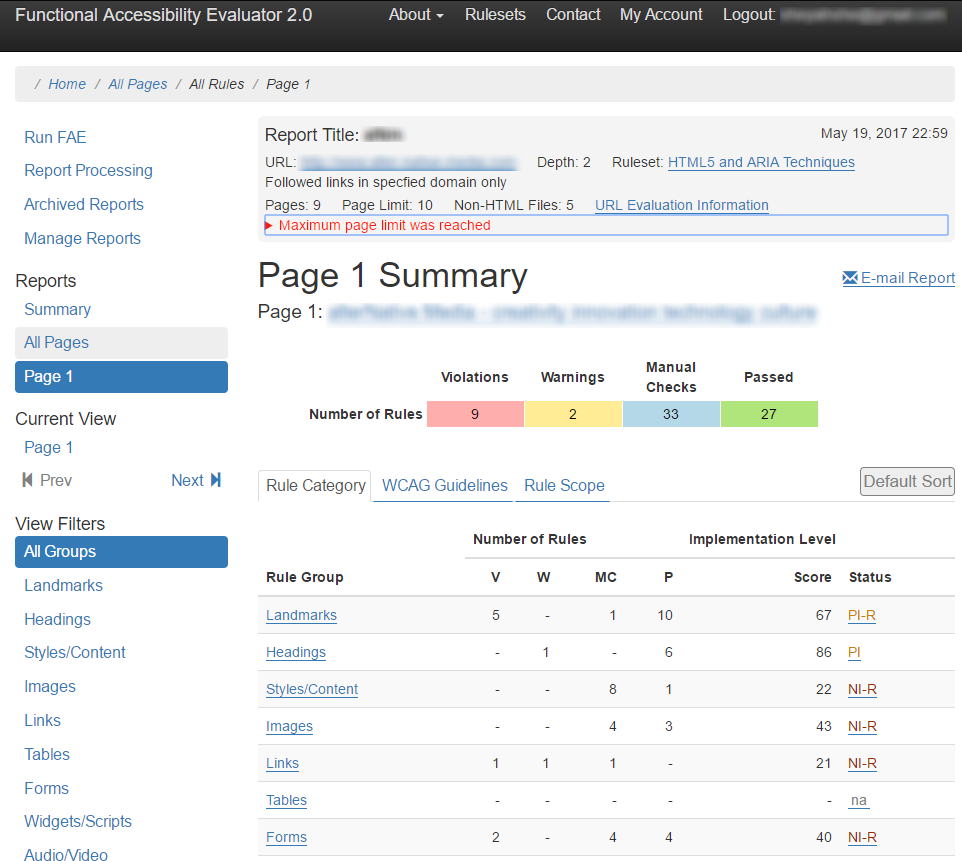
The Functional Accessibility Evaluator (now migrated to v2.0), which requires a free login (to test entire websites, but no login required for testing a single webpage), is quite robust, has a nice, clean-looking UI, and allows generated reports to be emailed (using your device’s default mail system, such as Outlook or similar).
From the browser extensions and plugins, many were no longer supported, deprecated, or non-function (did not work for me). Out of all of these, AInspector Sidebar for Firefox worked well, offered good information, and was easy to use. Interestingly, AInspector is recommended by FAE 2.0:
Use AInspector Sidebar to view dynamic and element level results. AInspector Sidebar gives a more accurate evaluation of the DOM than FAE 2.0, since it accesses the live DOM of Firefox, FAE 2.0 uses a server based DOM emulator that does not always have the same state or information of the live DOM of a desktop browser.
 |
| FAE 2.0’s UI is clean-looking and easy to use. |
Browser-Based Extensions & Plug-in Tools
I also found some extensions/add-ons for Chrome and Firefox:
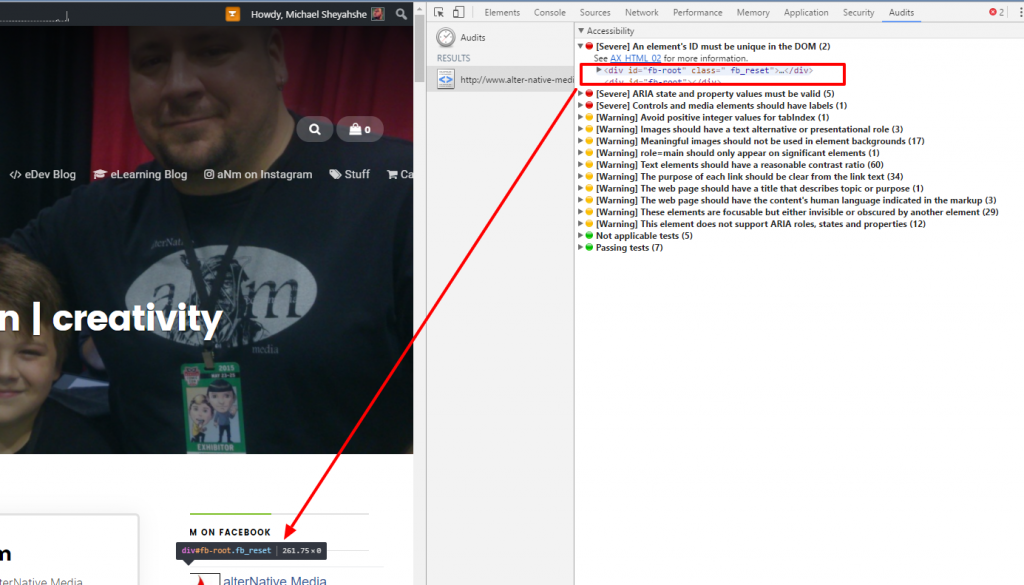
Accessibility Developer Tools
 |
| Google’s Accessibility Checker in DevTools shows item being evaluated. |
AInspector Sidebar
 |
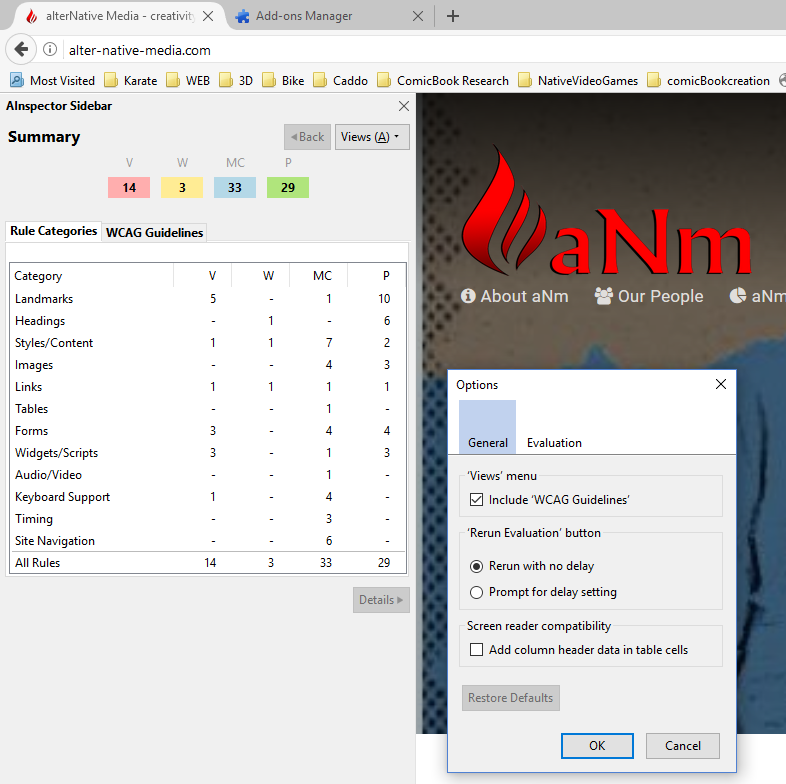
| AInspector Sidebar provides a simple interface, various views, and allows a deep drill-down to the specific code of items. |
Conclusion
Each of these tools stand out as robust testing tools for checking accessibility. Each handle the display and reporting a bit differently, so some of it is about personal preference.
FAE 2.0 was the best-looking and easiest to use UI among the standalone tools. From the browser-based tools, though AInspector does not offer report-generation, it is easy to use and reveals the needed code (via Firefox’s Web Developer tools), with a simple double-click. Thus, using both AInspector in conjunction with FAE 2.0 seems to be the best choice for checking and validating conformance to WCAG 2.0 accessibility.
